
Для чего нужен Adobe Photoshop
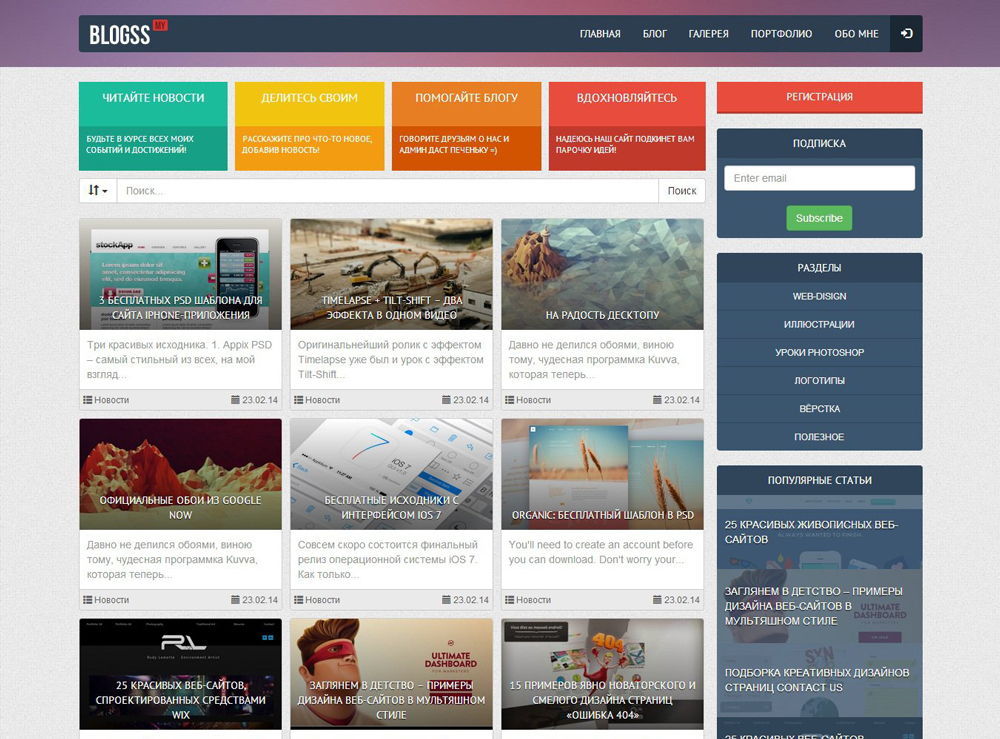
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее.













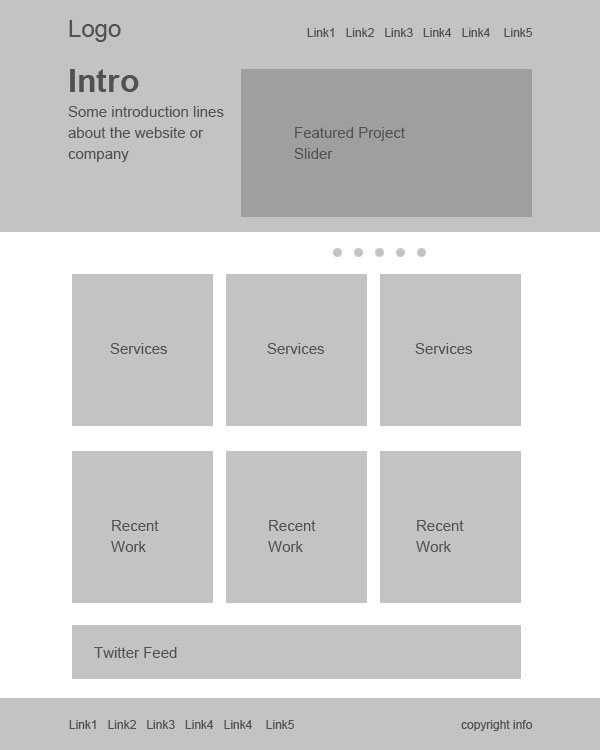
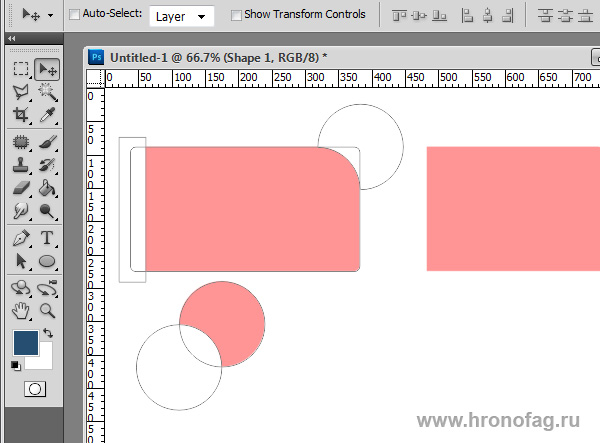
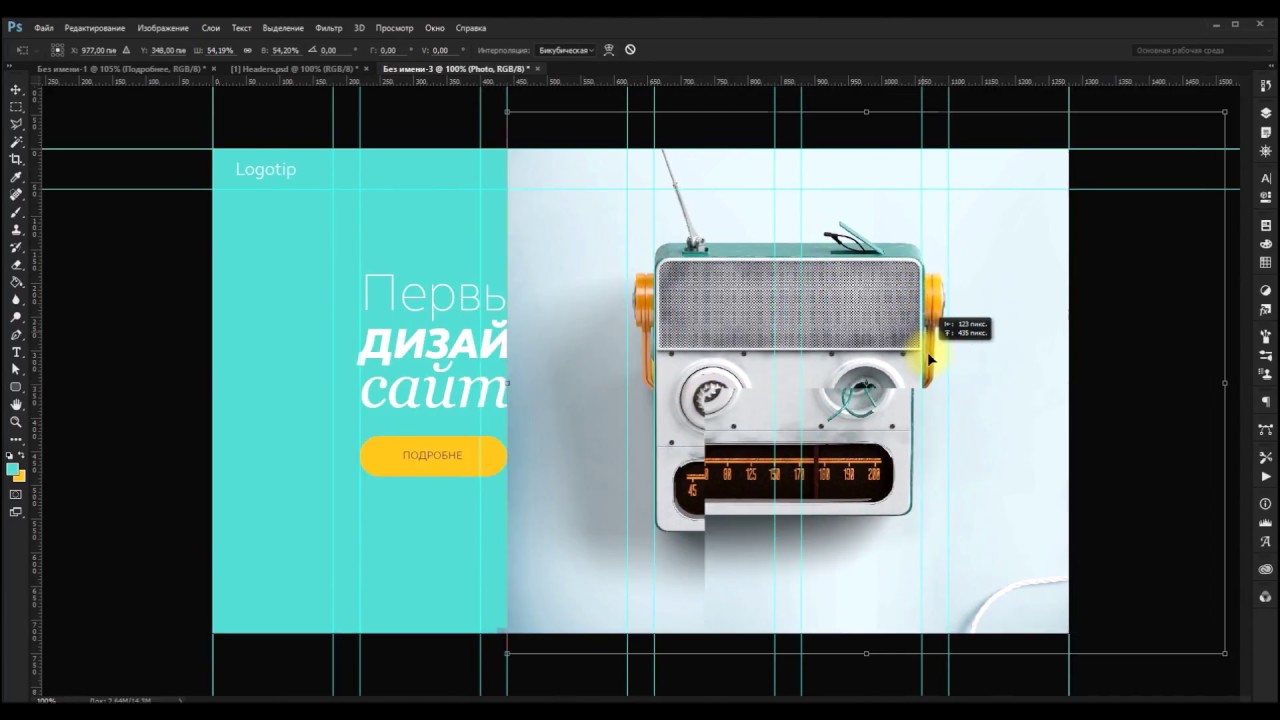
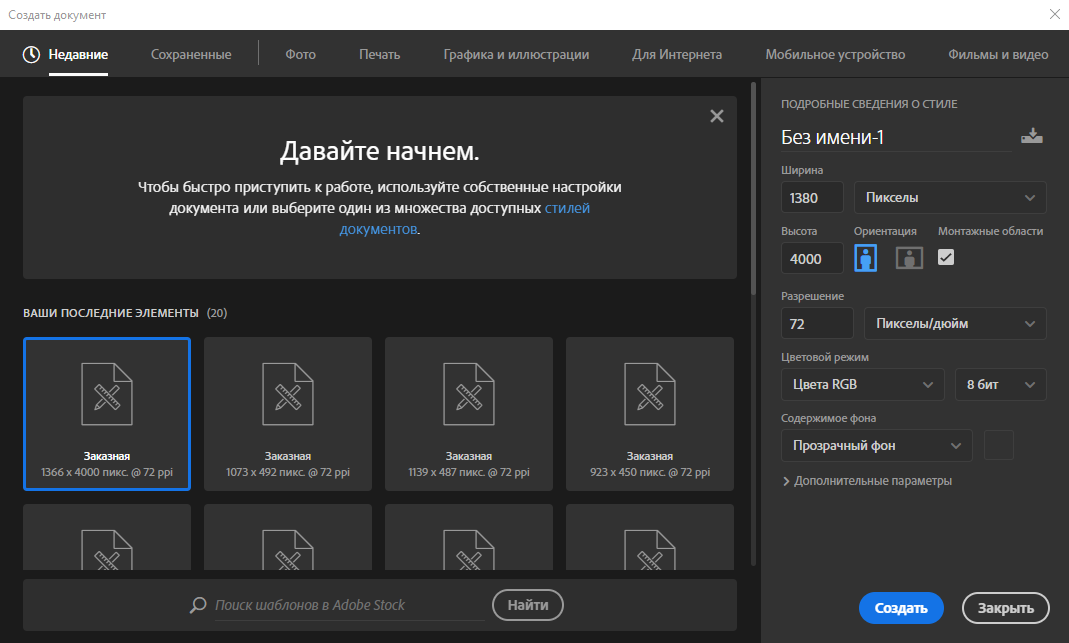
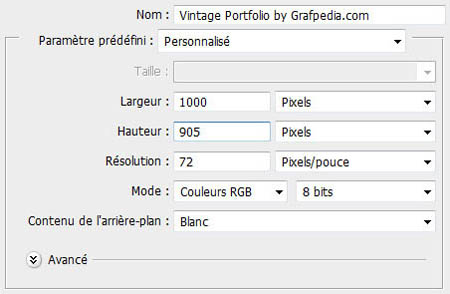
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.
- Электронные презентации
- Приветствую всех на fotodizart.
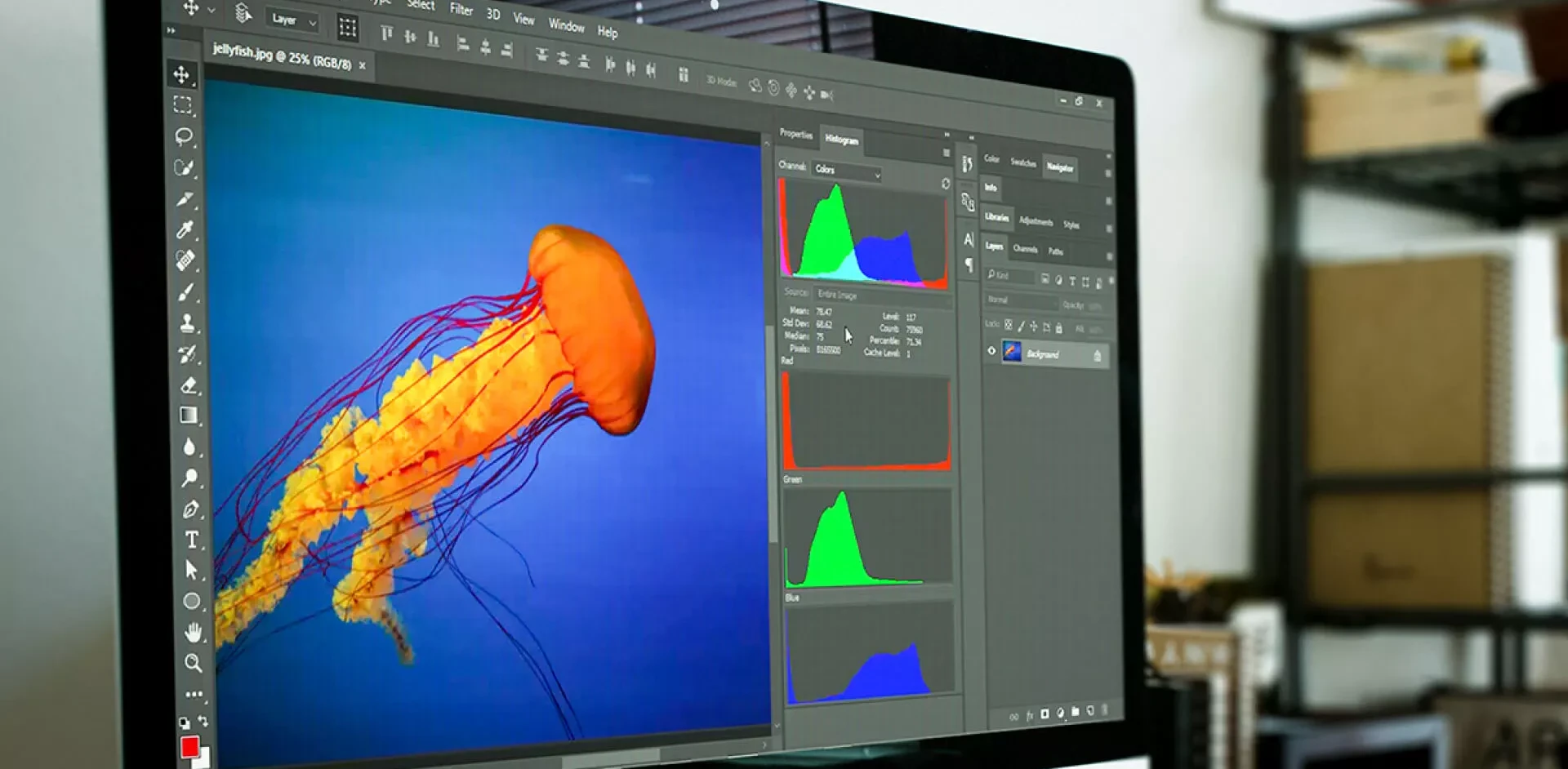
- Adobe Photoshop — уникальный инструмент для дизайнеров и фотографов.
- Подходит для студентов, не имеющих возможность оплачивать обучение полностью или в рассрочку.
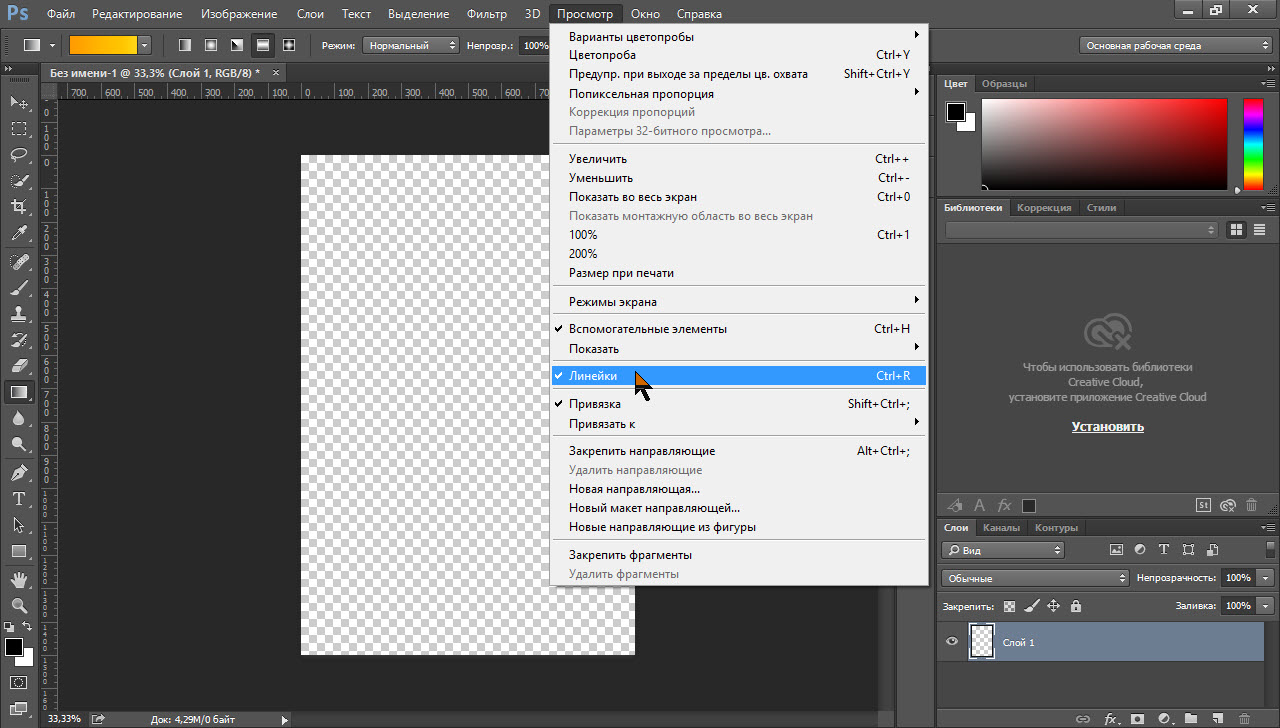
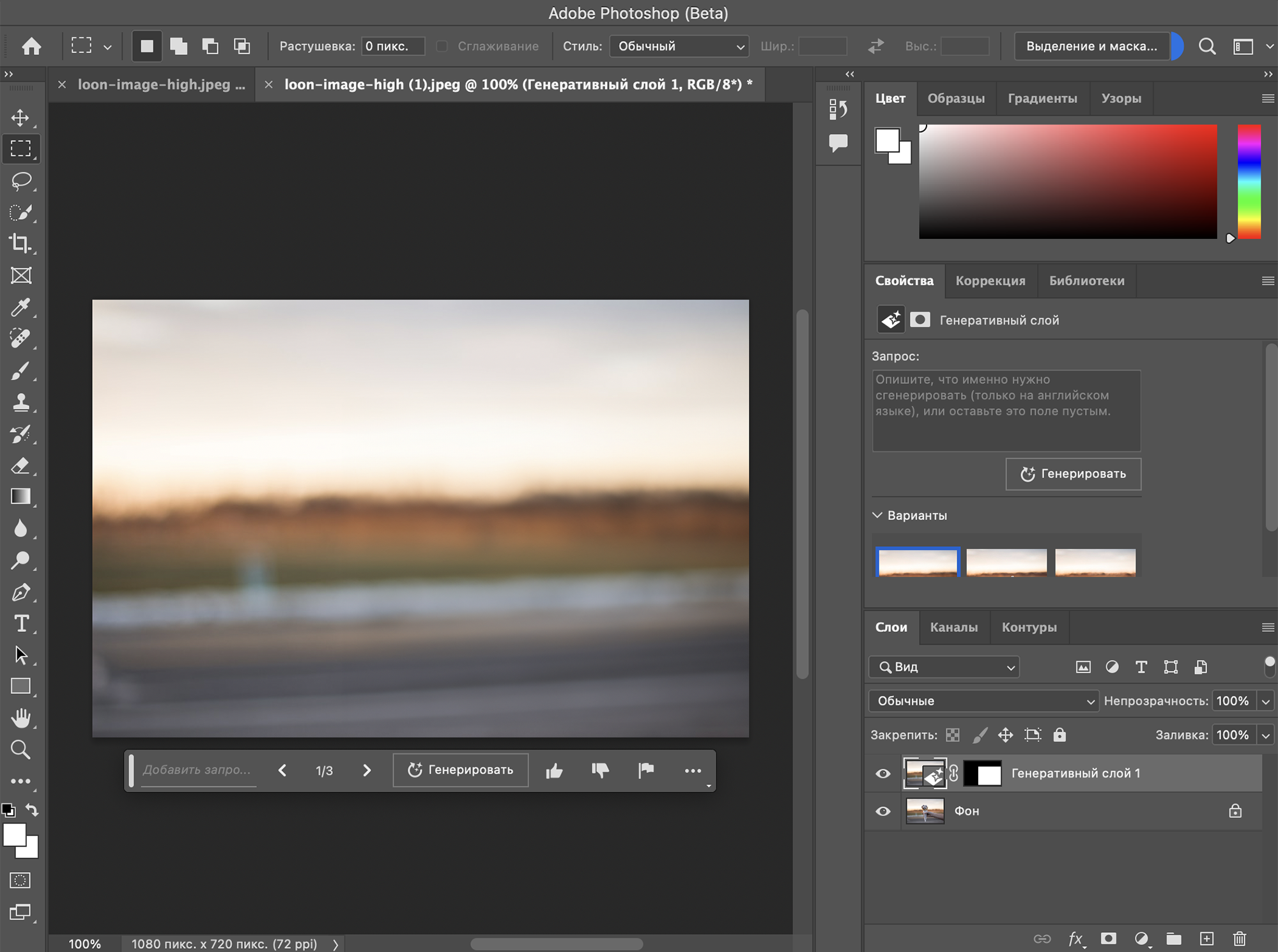
- 2 этап, настройка Фотошопа
- Нажимая кнопку, Вы принимаете Положение и Согласие на обработку персональных данных.
- Помогаем получить профессиональные навыки по направлению веб-дизайн Adobe Photoshop, чтобы начать работать удаленно и путешествовать, или трудоустроиться на высокооплачиваемую должность WEB-дизайнера. Курс «Веб-дизайн Adobe Photoshop» разработан для тех, кто хочет стать web-дизайнером с нуля, не имея опыта и не умея рисовать.
- О нем знают даже те, кто не имеет отношения к дизайну и фотографии. Adobe Photoshop — пожалуй, самый популярный графический редактор, чье название стало нарицательным.
- Основные направления работы
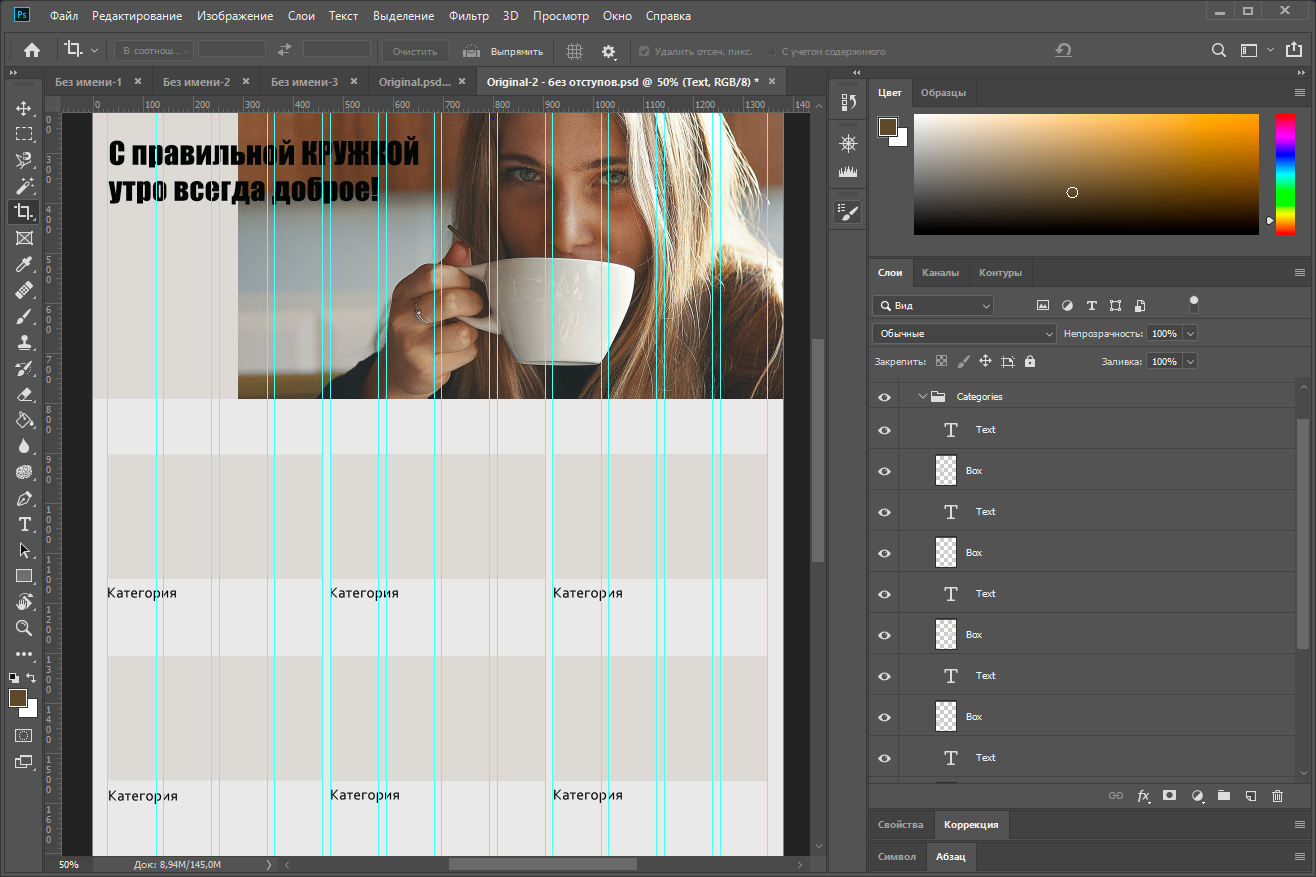
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор.
- Уровень предварительной подготовки: навыки работы с операционной системой Windows и текстовым редактором Word.
- Можно ли работать веб-дизайнером, освоив только Фотошоп?








Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля.