
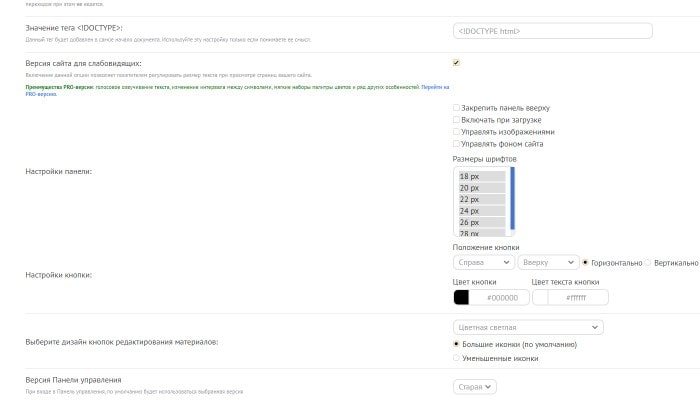
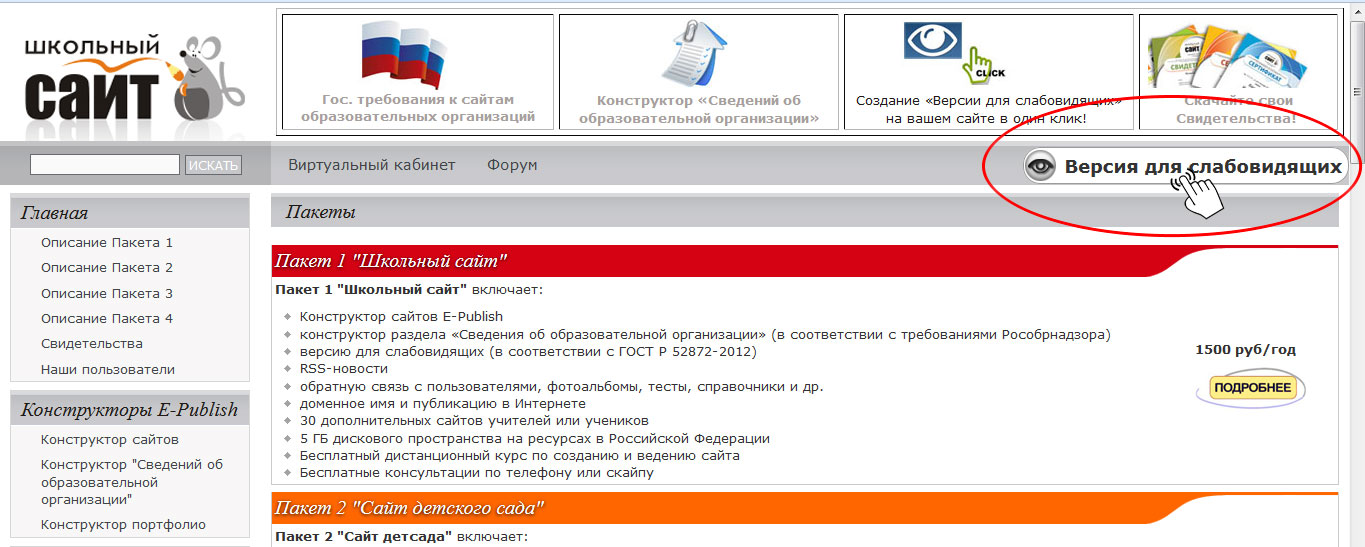
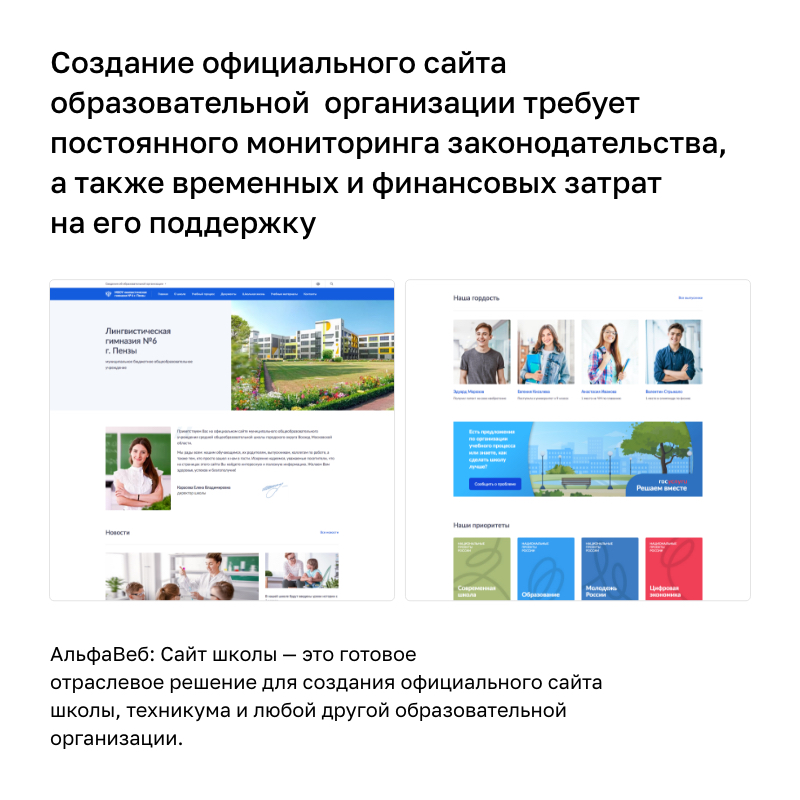
Как сделать версию для слабовидящих на школьном сайте?
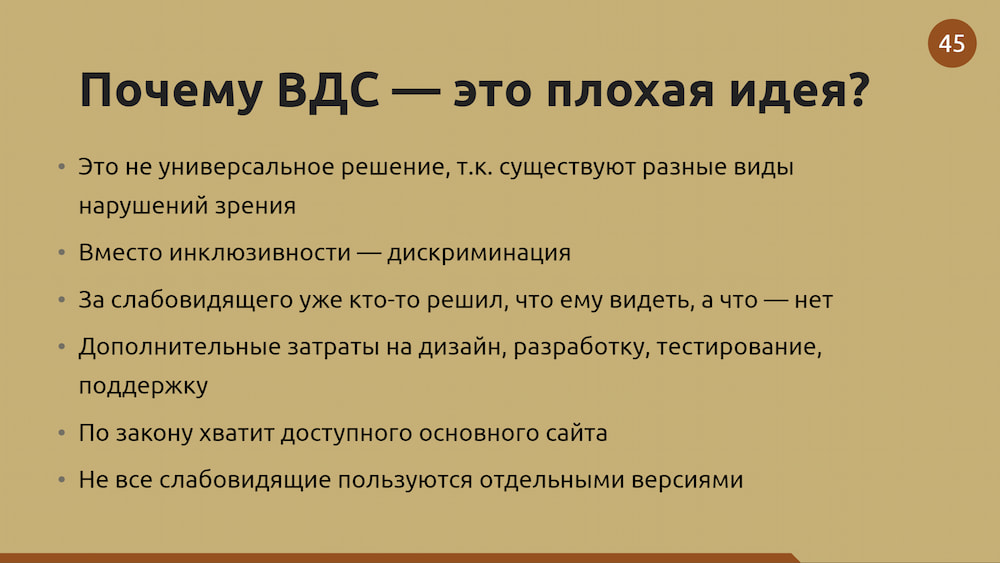
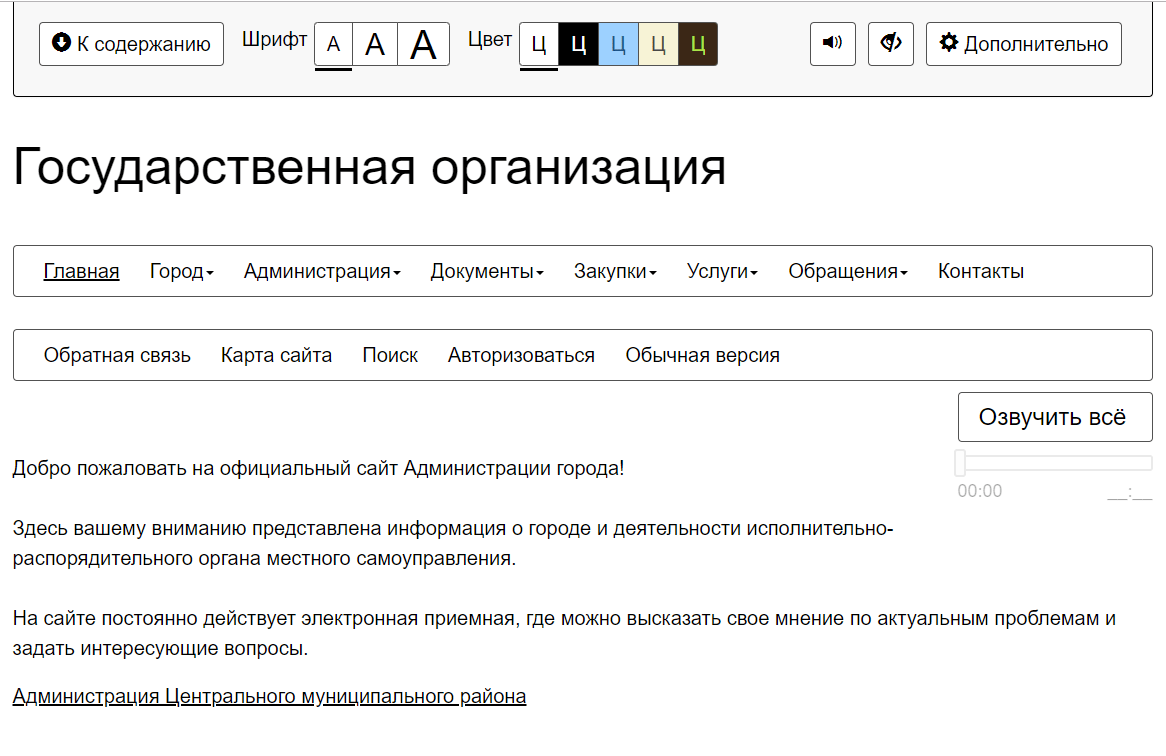
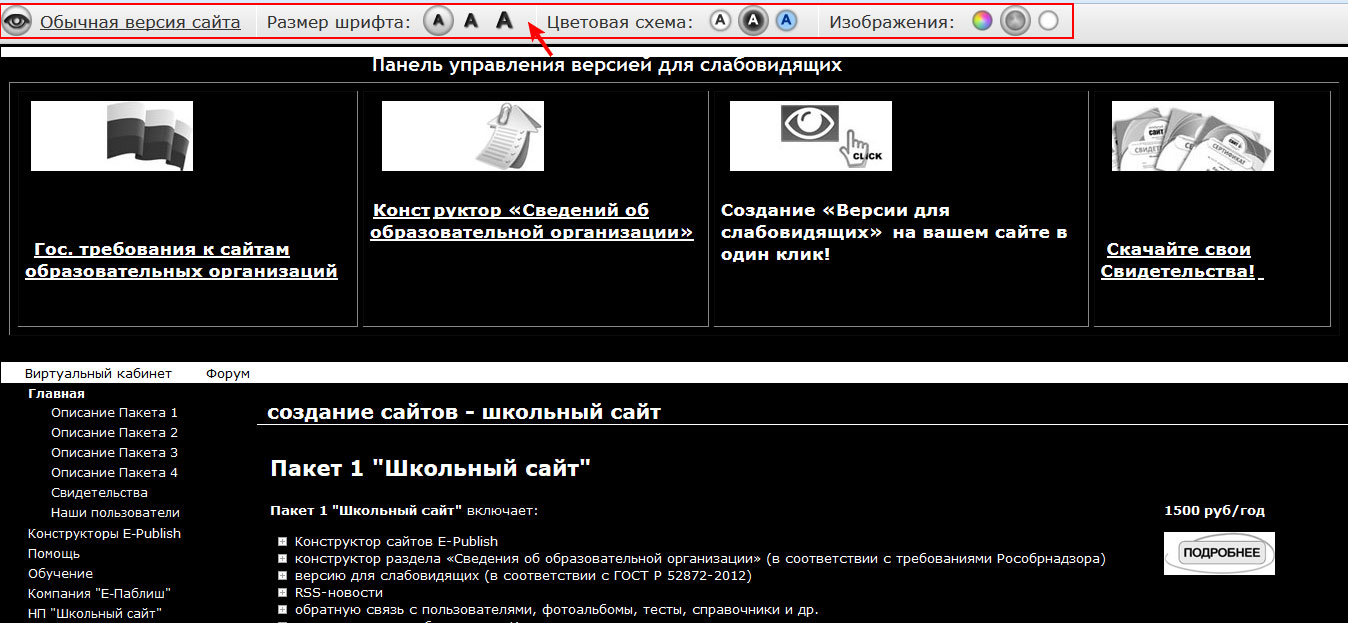
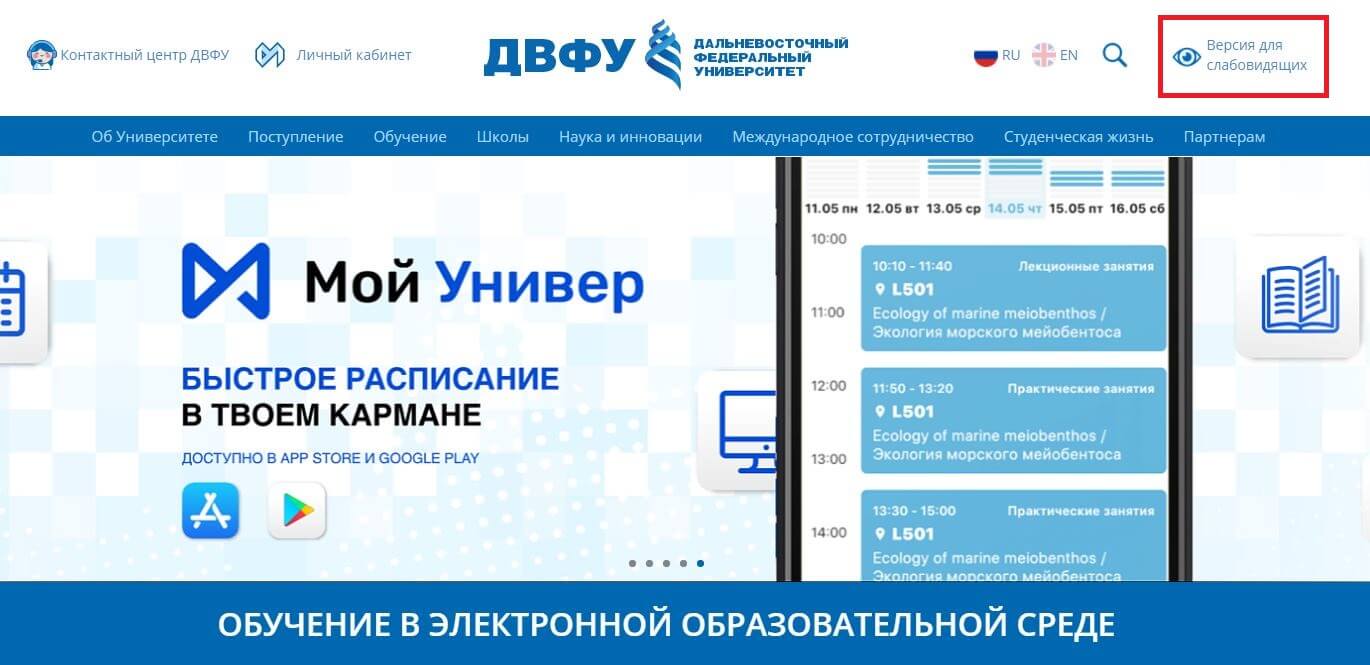
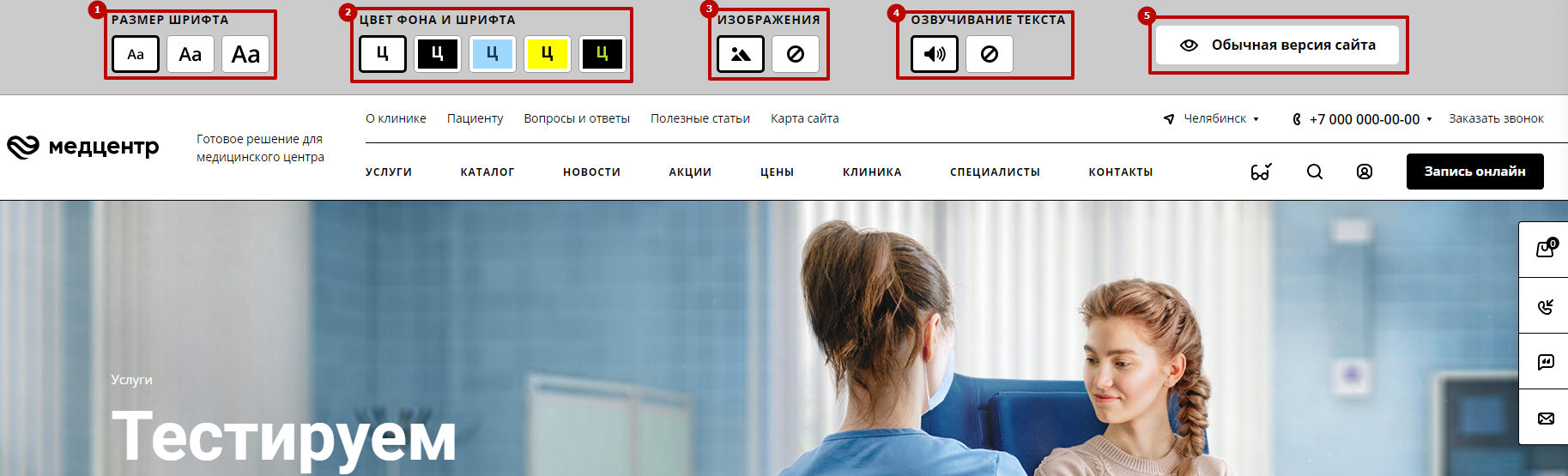
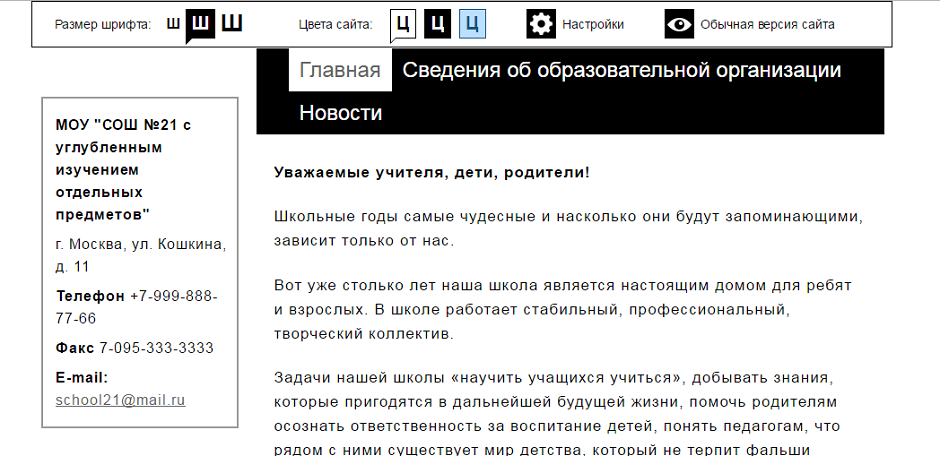
Версия сайта для слабовидящих подразумевает наличие крупного шрифта, повышенной контрастности и другие подстройки визуала под нюансы восприятия. Сегодня, наличие такой версии обязательно для определенных категорий сайтов государственных учреждений, это предусмотрено законом. Тем не менее доступность версии сайта для слабовидящих важна как для государственных учреждений, так и для коммерческих, ведь это позволит увеличить аудиторию посетителей.





![Версия для слабовидящих? А можно не надо? [расшифровка доклада] — CSS-LIVE](https://sever-it.ru/images/mod-st-vision/st_vision.png)






Федеральный закон « О социальной защите инвалидов в Российской Федерации » обязывает организации создавать условия инвалидам для беспрепятственного доступа к объектам социальной инфраструктуры, а также для беспрепятственного пользования средствами связи и информации. Государственными стандартами предусматривается обязательная альтернативная версия для инвалидов по зрению в случаях, когда сайт имеет значительное число элементов, доступ к которым для данной категории граждан затруднен. Приказ Росстандарта от














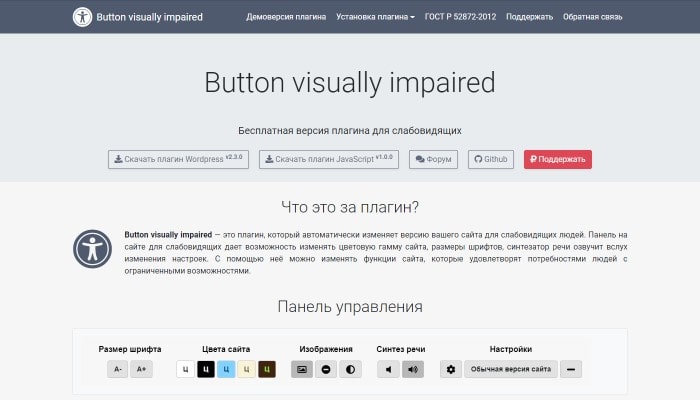
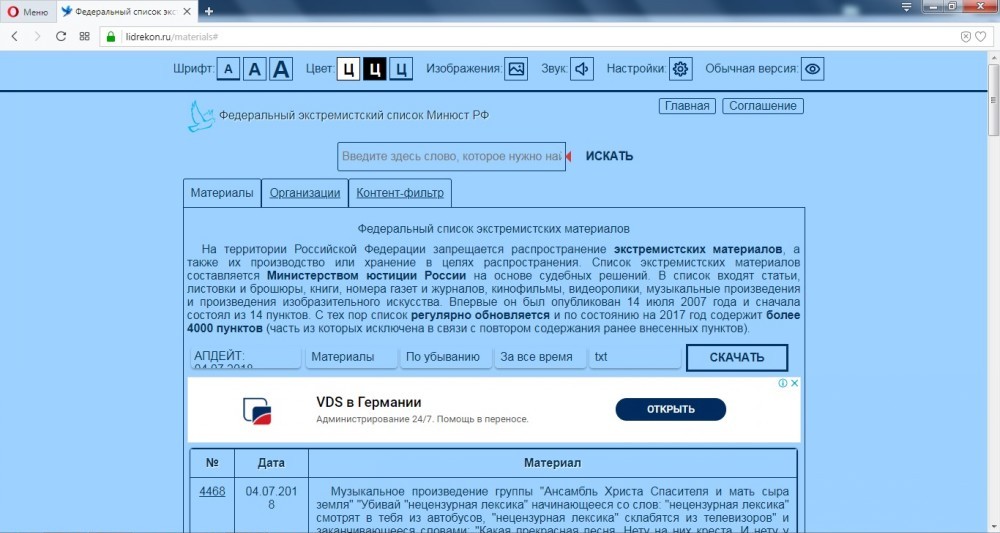
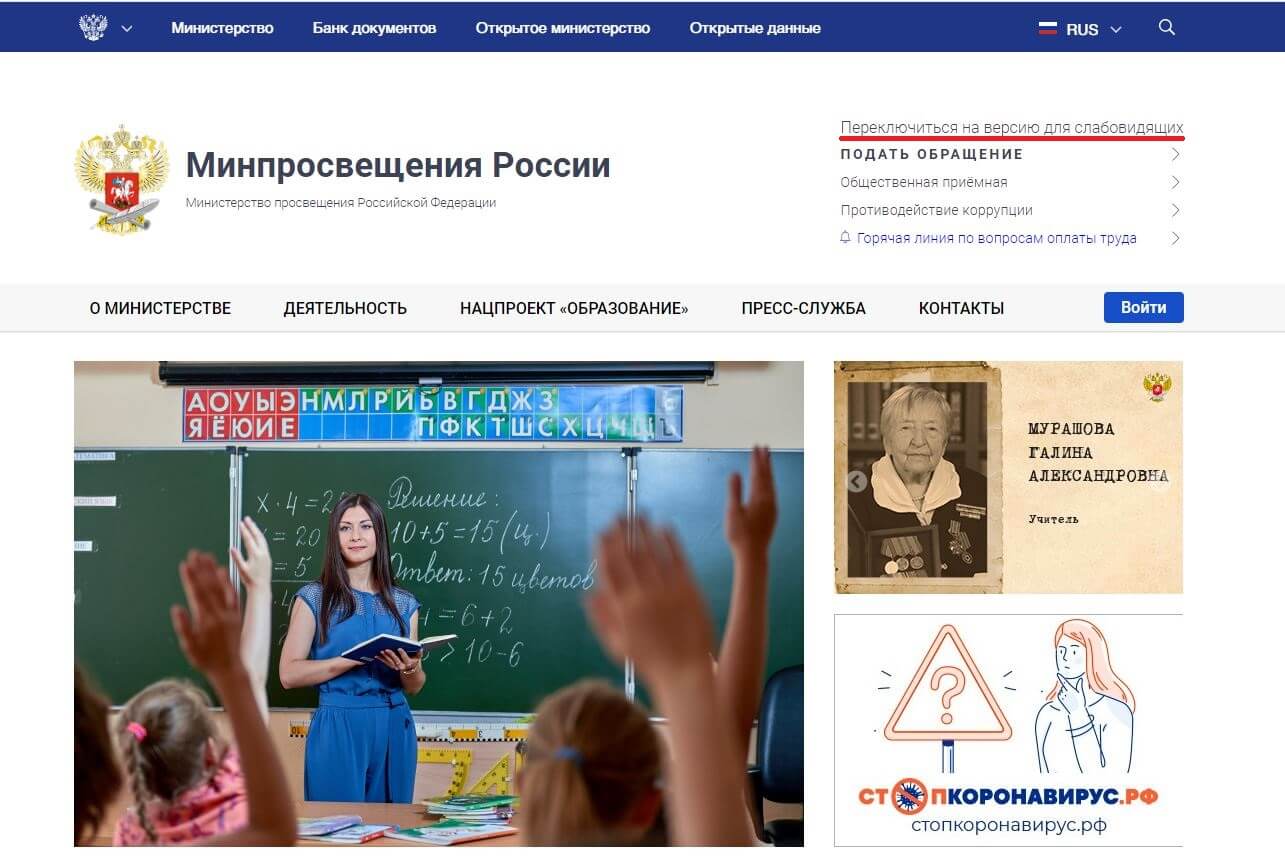
С 1 января года образовательные учреждения и государственные организации должны оснастить свои сайты версией для слабовидящих. Изменения в законе касаются очень многих: это и администрации городских и сельских поселений, детские сады, школы, автошколы, колледжи и техникумы, учреждения здравоохранения и многие другие. Это специальная версия сайта адаптированная для людей у которых есть трудности со зрением. Говоря простым языком: на сайте должны использоваться контрастные цвета например черный и белый цвет , шрифты должны быть крупными, отсутствовать мелкие декоративные элементы, усложняющие восприятие сайта.







Похожие статьи
- Дизайны сайта интернет магазин
- Строительство ленточного монолитного фундамента своими руками - Дача и Дом - сайт о строительстве до
- Выкройка юбки накладными карманами - ШКОЛА ШИТЬЯ Анастасии Корфиати: Карта сайта
- Можно ли сделать пастилу в домашних условиях - Пастила в домашних условиях: рецепт на сайте Всё о де