
Содержание
Документация и примеры приведения изображений к отзывчивому поведению так, чтобы их размер не выходил за рамки родительского элемента и добавления к ним «легковесных» стилей — всё посредством классов. Изображения в Bootstrap делаются «отзывчивыми» с помощью. Это решение затрагивает и размеры изображений других форматов, поэтому Bootstrap не применяет его автоматически. В дополнение к нашим утилитам бордер-радиуса вы можете использовать класс.












АБМ ИТ-интегратор. Обзор основных инструментов Bootstrap для создания сайта. В более сложных сайтах , где требуется программировать логику и хранить большие объемы данных с быстрым доступом к ним, используются языки программирования Php, Python, Ruby или др.
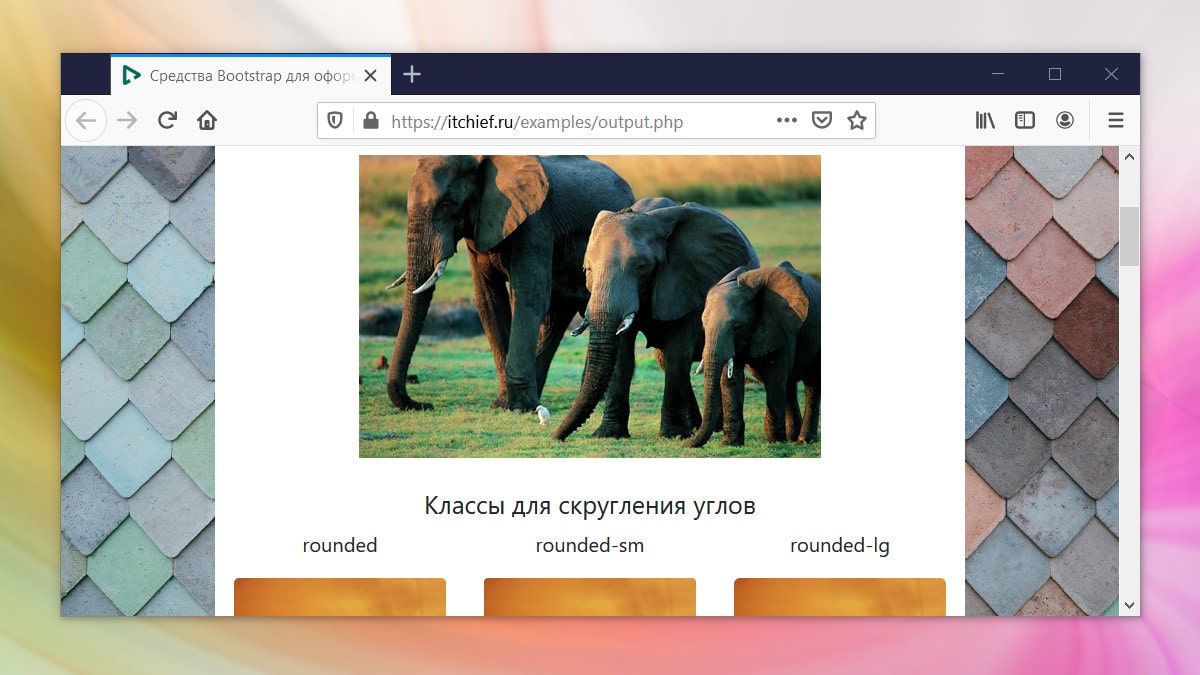
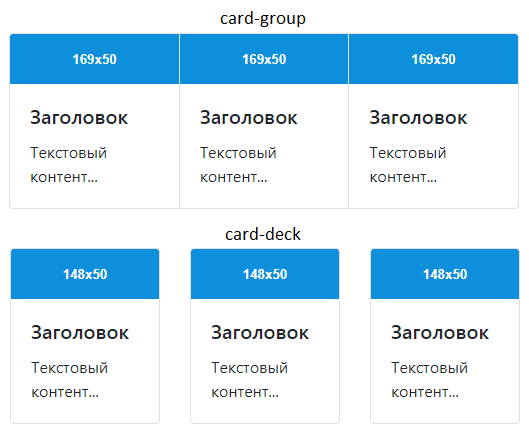
- Классы для изменения формы изображения и задания тени
- Все сервисы Хабра.
- Стили для отображения Контента с некоторыми из наиболее часто используемых HTML-элементов, включая нормализацию, типографика, Изображения, таблицы и более.
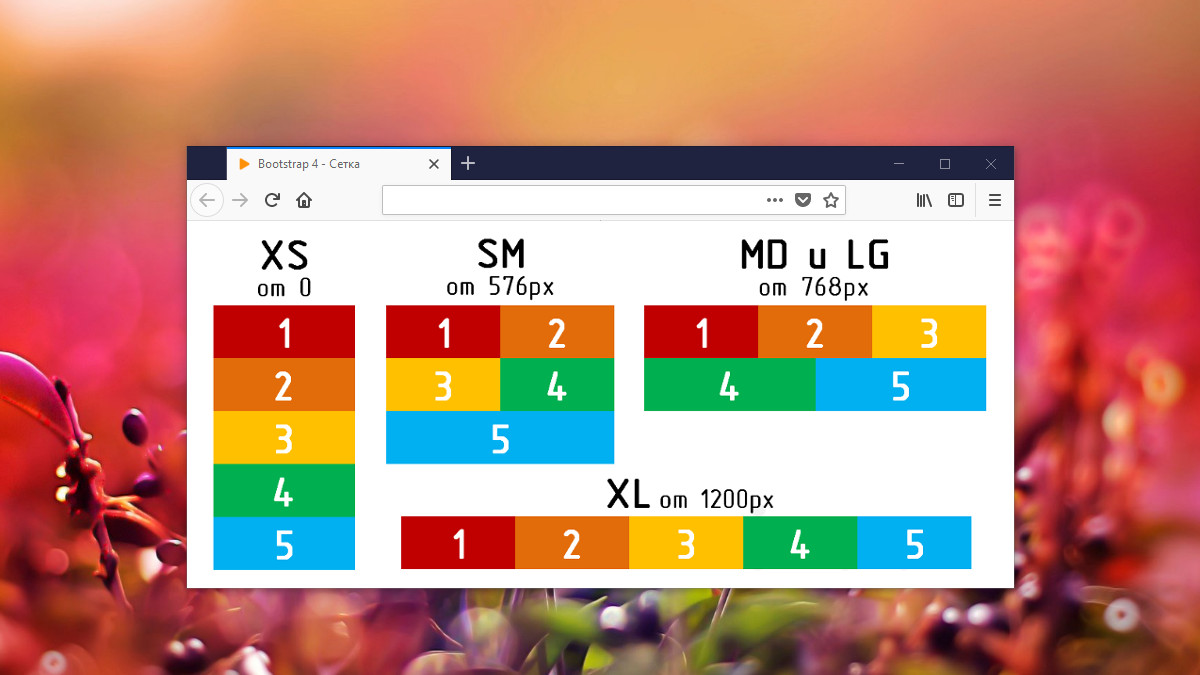
- Изображения в Bootstrap делаются «отзывчивыми» с помощью. В случае если ширина изображения больше ширины элемента в котором оно расположено, то ширина приравнивается к доступной ширине элемента.
- Отзывчивые изображения
- Из коробки bootstrap представляет ряд классов, которые определяют цвет фона.
- В этой статье познакомимся с классами фреймворка Bootstrap 3 и 4, предназначенными для оформления изображений.
- В мире веб-разработки часто возникают ситуации, когда необходимо выровнять изображение по центру страницы. Возьмем классический пример: создается Алексей Кодов Автор статьи Содержание 10 июля в В мире веб-разработки часто возникают ситуации, когда необходимо выровнять изображение по центру страницы.














Все сервисы Хабра. Михаил Misha5 профессиональный бомж. Простейший, наверное, вопрос, для тех кто шарит. Но я вот не шарю, и в bootstrap пока полный 0. Подскажите - как их в два ряда уместить, и отступы по px между фото.